我现在博客的评论系统用的是gitalk,网上教程有很多,我参考的是这份教程。
当我按照网上的说法搭好后,确实是可以利用issue进行评论了,但我在新发表文章时,竟然报错了:
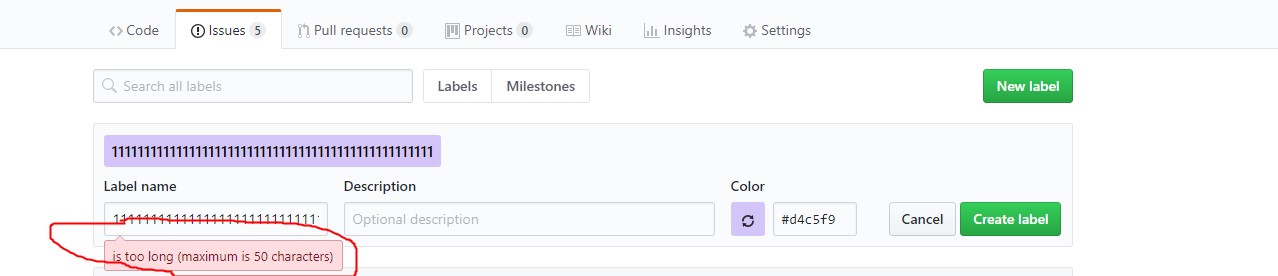
当时我心里一凉,难道和gitment一样,gitalk也凉了?后来上网查了一下,发现是github现在要求issue的label name不能超过50。
(奥,现在我才知道,原来gitalk应该是利用label进行筛选,取得当前评论所属的issus。但后来看了一下gitalk的源代码和github关于issue的api,issue的查找应该和你的number有关,而gitalk是当你没有number时就用id代替,看的有点晕。PS:本人在前端方面纯属小白)
好了,那就想想有什么办法可以保证名字的长度可以不超过50吧。没错,就是md5,加密过后都是32位长度,且唯一。当然了,这个也是在gitalk的issue里查到的,接下来就来看看具体应该怎么做吧。
找到js版的md5算法
首推的自然是别人已经造好的成熟的轮子,JavaScript-MD5这个应该是可以的,亲测有效。
你只要在你的主题(比如我的就是next)下的source\js\src目录中创放入md5.js.min文件即可。
修改gitalk.swig文件
原本你的文件内容应该是:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16{% if page.comments && theme.gitalk.enable %}
<link rel="stylesheet" href="https://unpkg.com/gitalk/dist/gitalk.css">
<script src="https://unpkg.com/gitalk/dist/gitalk.min.js"></script>
<script type="text/javascript">
var gitalk = new Gitalk({
clientID: '{{ theme.gitalk.ClientID }}',
clientSecret: '{{ theme.gitalk.ClientSecret }}',
repo: '{{ theme.gitalk.repo }}',
owner: '{{ theme.gitalk.githubID }}',
admin: ['{{ theme.gitalk.adminUser }}'],
id: location.pathname,
distractionFreeMode: '{{ theme.gitalk.distractionFreeMode }}'
})
gitalk.render('gitalk-container')
</script>
{% endif %}
现在改成即可(修改了第4行和第12行)1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17{% if page.comments && theme.gitalk.enable %}
<link rel="stylesheet" href="https://unpkg.com/gitalk/dist/gitalk.css">
<script src="https://unpkg.com/gitalk/dist/gitalk.min.js"></script>
<script src="/js/src/md5.min.js"></script>
<script type="text/javascript">
var gitalk = new Gitalk({
clientID: '{{ theme.gitalk.ClientID }}',
clientSecret: '{{ theme.gitalk.ClientSecret }}',
repo: '{{ theme.gitalk.repo }}',
owner: '{{ theme.gitalk.githubID }}',
admin: ['{{ theme.gitalk.adminUser }}'],
id: md5(location.pathname),
distractionFreeMode: '{{ theme.gitalk.distractionFreeMode }}'
})
gitalk.render('gitalk-container')
</script>
{% endif %}
然后重新发布就ok了,gitalk又可以正确创建issue了,你又可以继续评论了。
需要注意的问题
因为gitalk关联issue是通过number,你没有number的时候,它会直接利用你的id,而id的这个生成条件又被你修改了,因此你之前评论是无法和你的文章关联上了。
如果对js稍微感兴趣的话,应该可以顺着这个思路往下能解决。博主有空也会试试,就当研究研究js,大家要是有成功的案例,可以在通过评论告知,毕竟这也是造福大家。
附上gitalk源码地址。

